Blockelemente¶
Neu in Version 7.
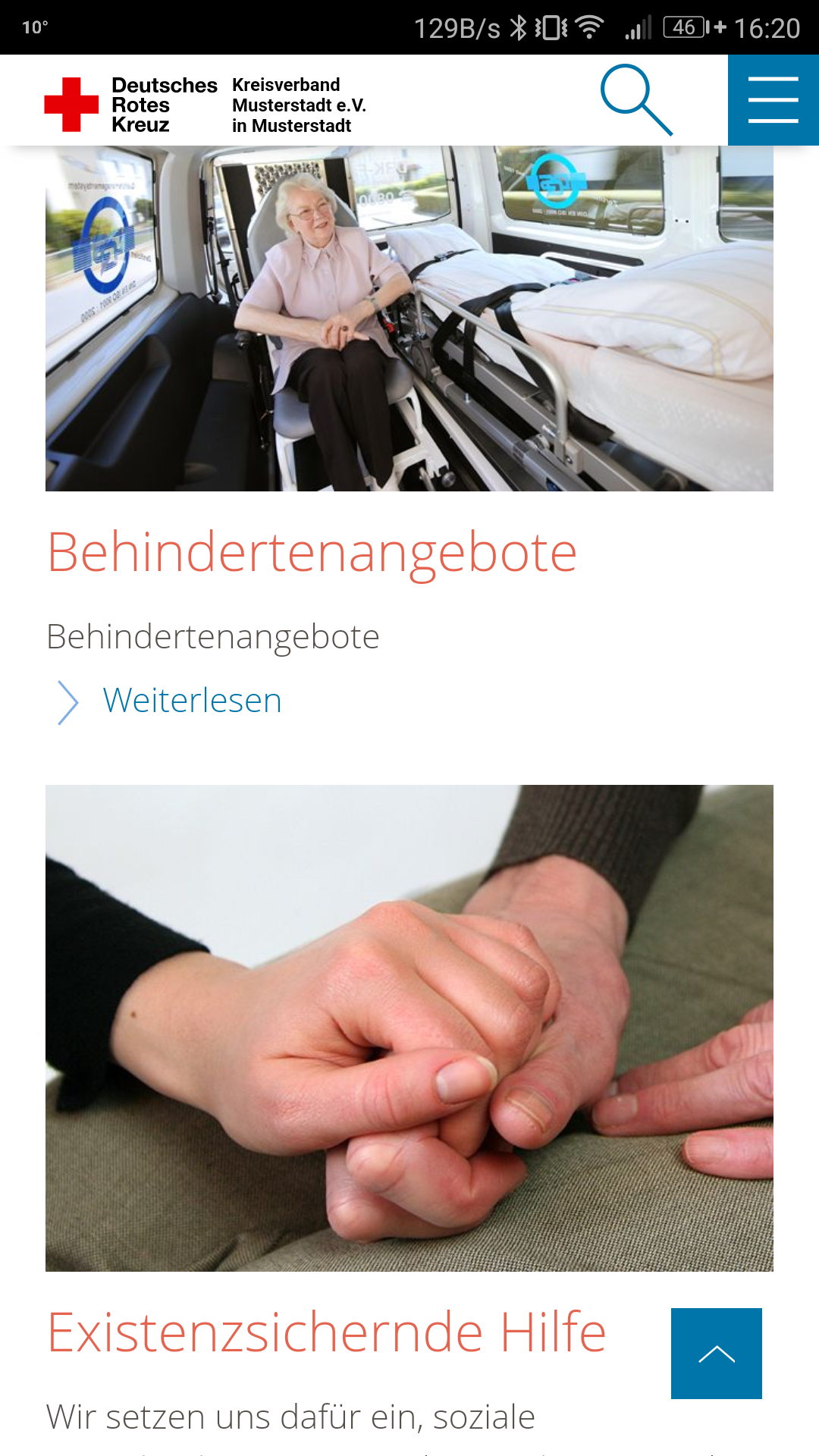
4-er Block: bei Smartphones eine Spalte¶
Veraltet ab Version 9: bitte nicht mehr verwenden, das Problem wurde in der neuen Version behoben
Die Funktion wurde mit v10 entfernt.
Neu in Version 7.
Gefahr
Anpassungen wie diese sollte nur von qualifiziertem Personal durchgeführt werden.
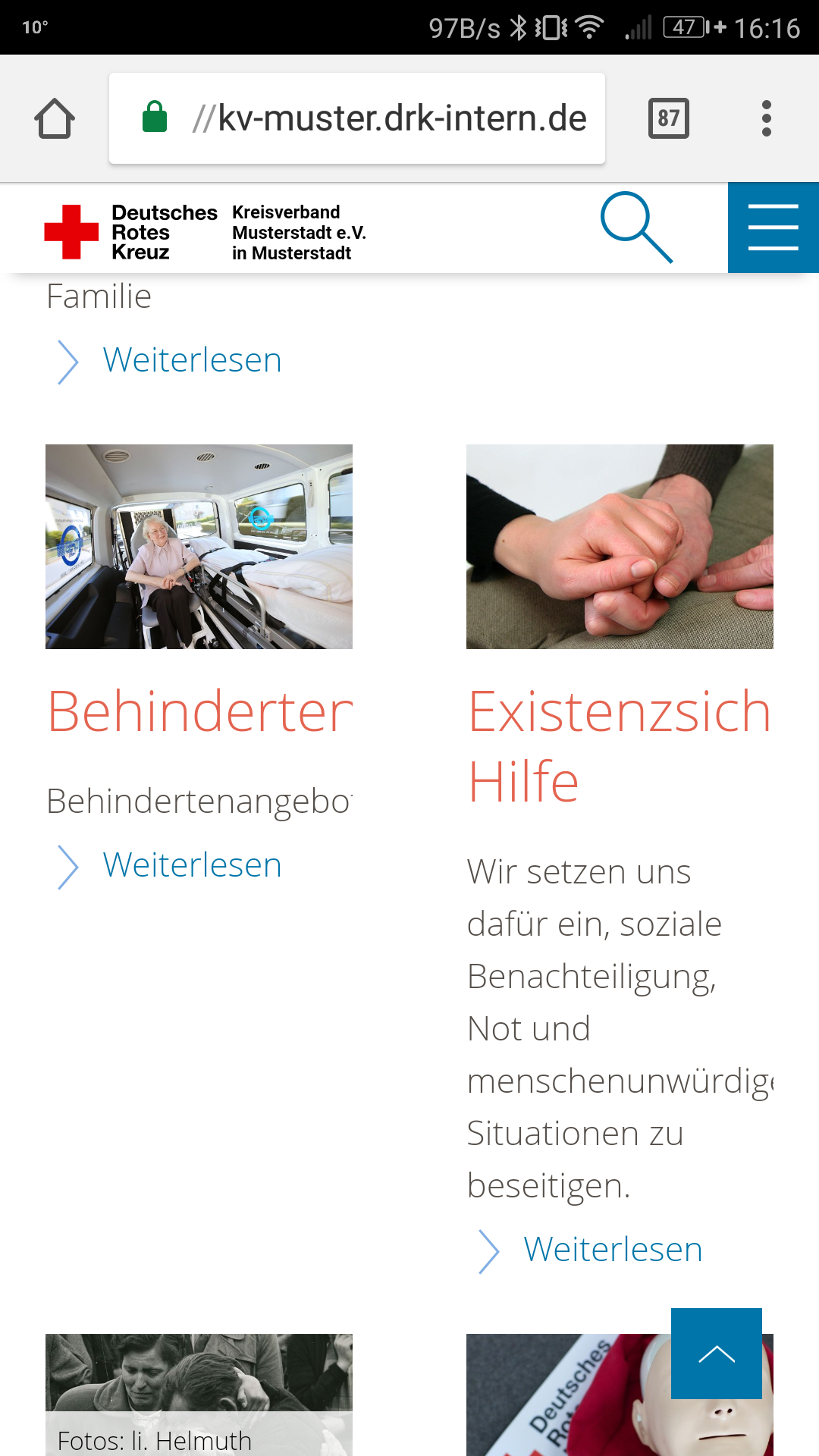
Teilweise waren die 4-er Blocks auf Smartsphones zu klein:
Für das Anpassen des 4-er Blocks auf Smartphones auf eine Spalte muss eine zusätzliche css-Datei ins Template im Admin-Bereich eingebunden werden.
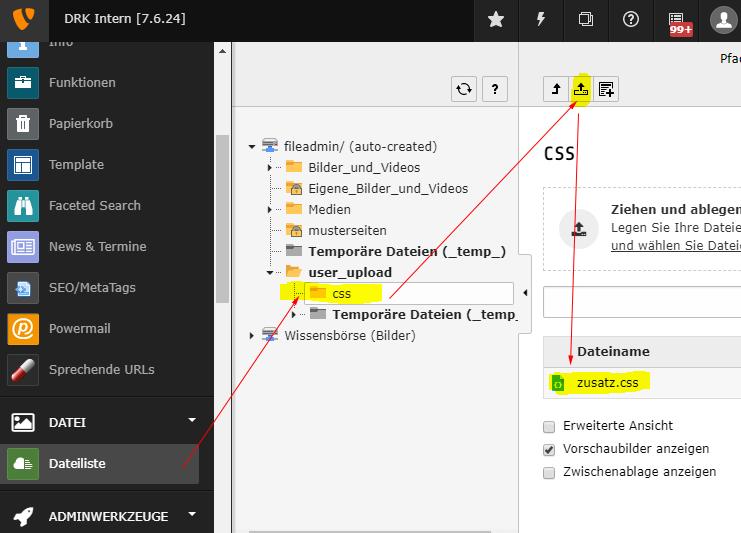
Wählen Sie die Dateiliste aus.
Erstellen Sie einen neuen Ordner z.B.: css an.
Laden Sie diese Datei "zusatz.css" mit rechter Maustaste und "Link/Ziel speichern unter..." herunter. Laden Sie die Datei in den neu erstellten TYPO3-Ordner "css" hoch.
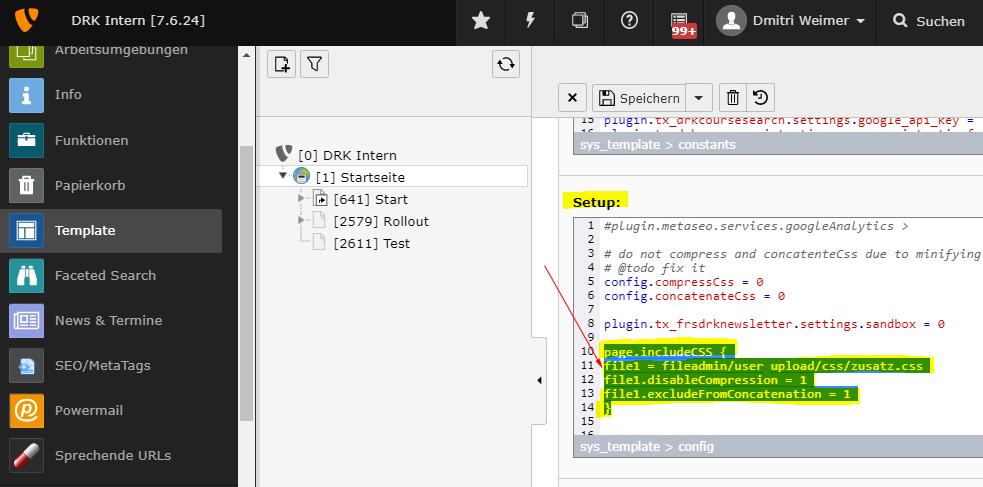
Template-Setup anpassen:
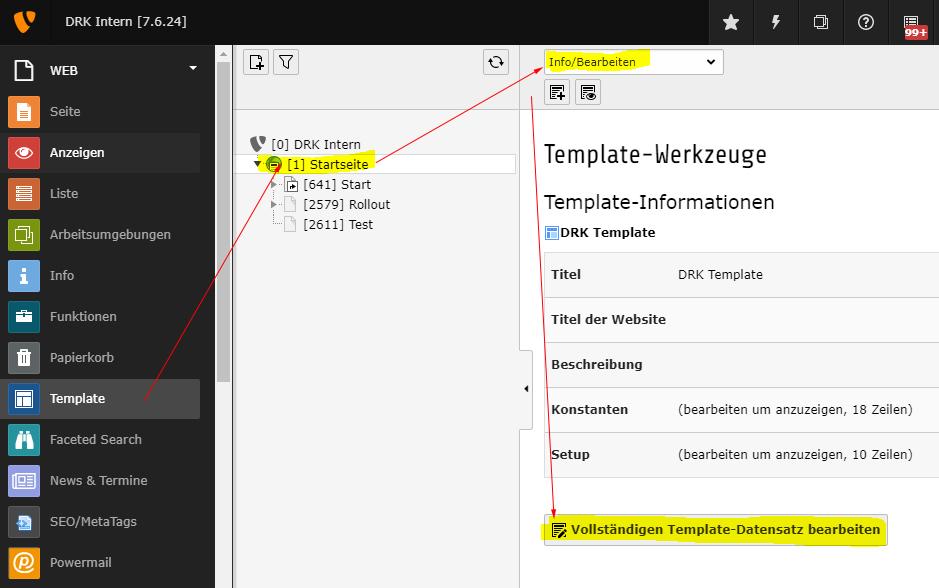
Öffnen Sie hierzu das Template auf der Startseite.
Wählen Sie unter "Info/Bearbeiten", im Reiter "Allgemein" den "Vollständigen Template-Datensatz bearbeiten" aus.
Fügen Sie den untenstehenden Code-Schnipsel unter Setup ein.
page.includeCSS { file1 = fileadmin/user_upload/css/zusatz.css file1.disableCompression = 1 file1.excludeFromConcatenation = 1 }
Beachten Sie, dass der Pfad zu der css-Datei richtig ist z.B.: fileadmin/user_upload/css/zusatz.css
Speichern.